backdrop-filter
Три примера вёрстки, которые встречаются часто и пригодятся наверняка. При разработке сайта верстальщик должен отличать контентные информативные изображения от декоративных. Контентные изображения связаны со структурой и смысловым наполнением страниц. Они содержательны, поэтому их вставляем в разметку. Декоративные изображения — это элементы оформления: разделители, маркеры, значки, фоны и так далее.









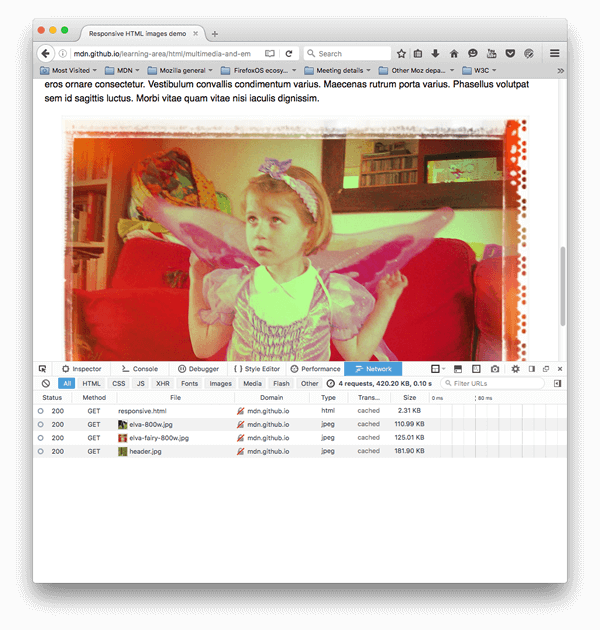
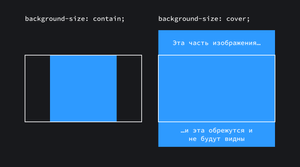
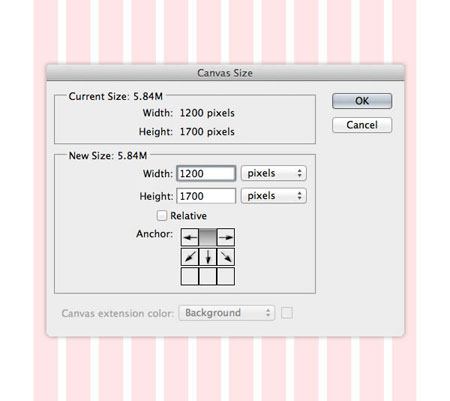
Всем привет, меня зовут Анна Блок и сегодня мы поговорим о том, как обрезать изображения, не используя графических программ. Прежде всего, на сайтах, где контент с изображениями, вероятнее всего, не будет подрезаться под какой-либо конкретный блок. Но, предположим вы забыли обрезать картинку в фотошопе и выгрузили рандомное изображение в качестве обложки из интернета, что будет тогда?! Правильно, верстка сломается. А если вы совсем не использовали CSS, то картинка HD разрешения и вовсе может перекрыть весь обзор на текст. Поэтому важно уметь делать обрезку изображений при помощи CSS стилей.









Вёрстка это просто. Сегодня поговорим про такое свойство как Background-оно предназначено для изменения фона. Background-color- определяет цвет фона элемента.